Open-Source Projects
I have contributed to over 6 open-source projects, from the testing side as well as to discussions on web accessibility and semantic HTML
-
- Technologies
-
- Javascript
- Ember.js
- HTML
- Handlebars.js
- CSS
- OpenAI
- AI
- Features
-
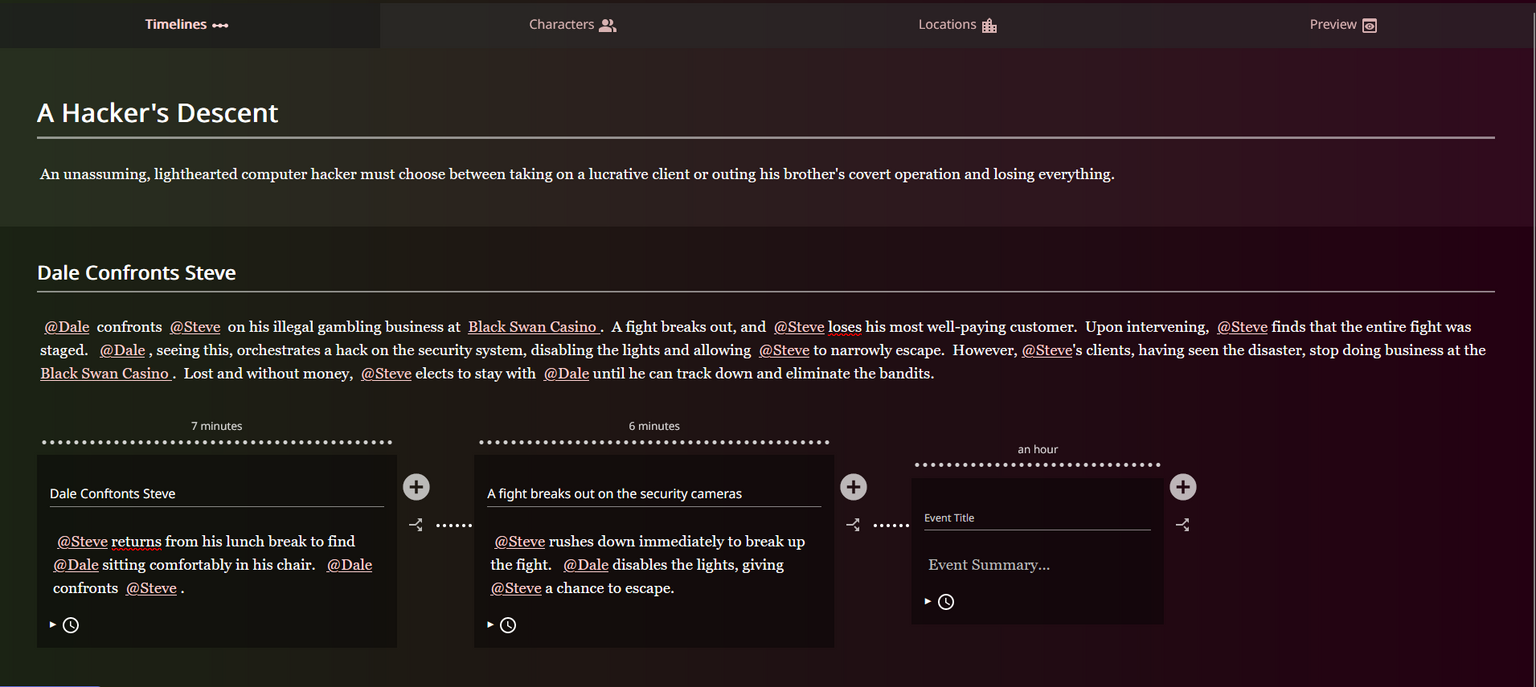
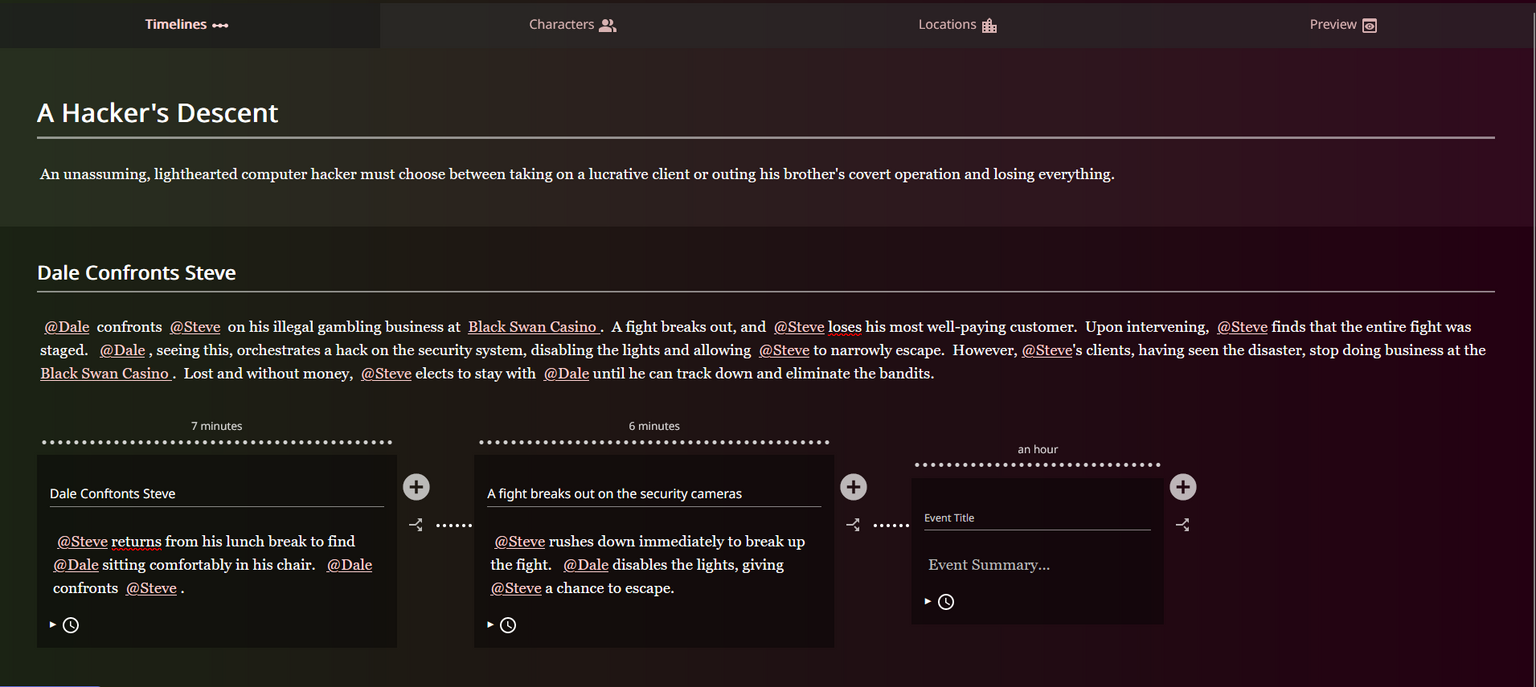
- Visual editor (WYSIWYG)
- Offline-first; no need for the internet. Data is your own 🔒
- Themeable colour scheme. Embrace your writing mood through your own custom colour scheme 😎
- "No-Distraction" mode. Remove all distractions and focus purely on writing.
- Internationalized to support multiple languages via i18n
- Transferable to other computers. Export and import your stories to other machines and remain offline.
- Infinitely nestable timelines. No limit to the amount of timelines and stories you can add. You can even add timelines to the events themselves!
-
- Technologies
-
- Astro
- HTML
- CSS
- JSX
- Vite
- Netlify Functions
- Vittest
- Features
-
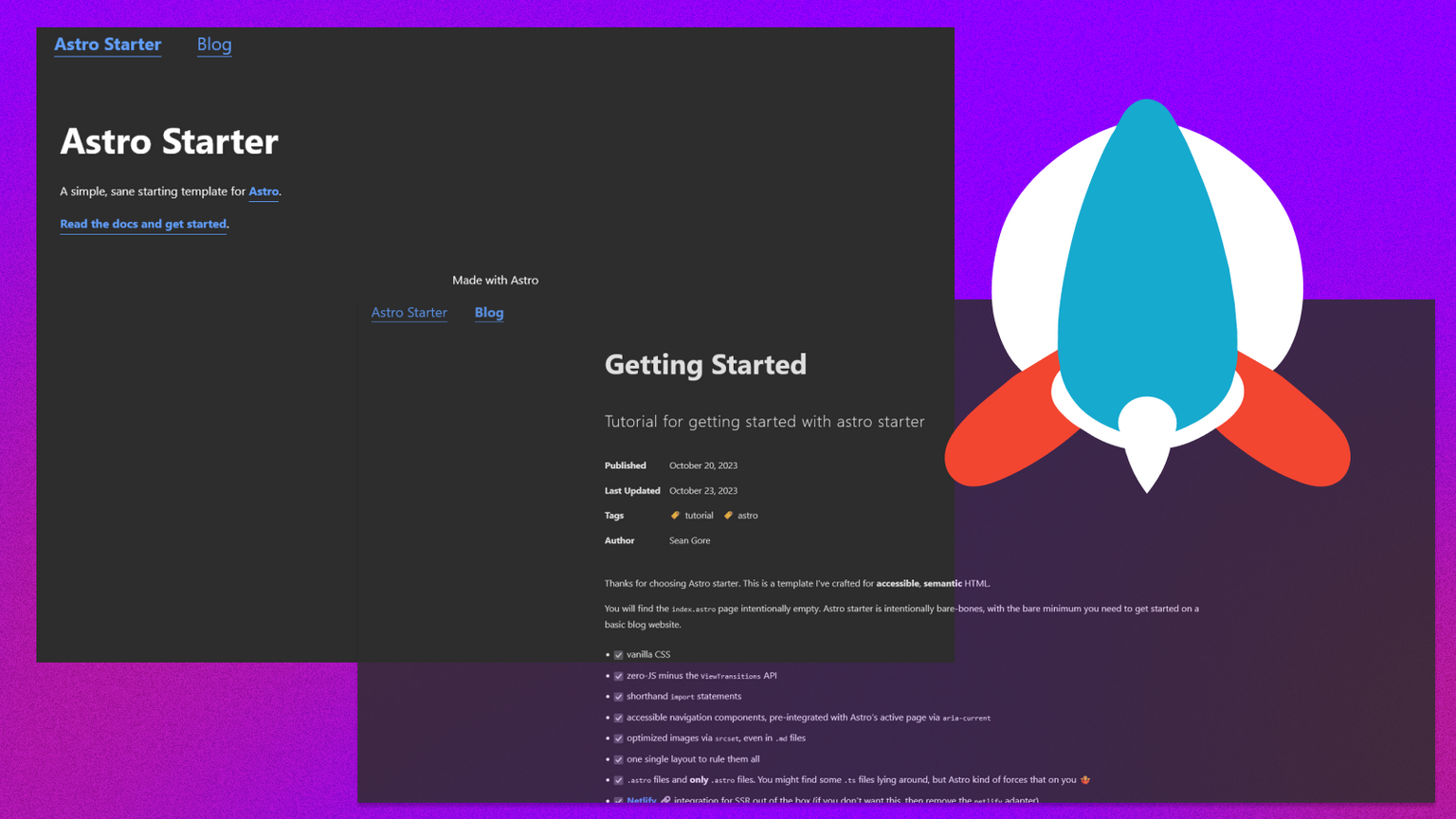
- Responsive images for various viewport sizes, automatically generated using <picture> element
- Single-page application via view transitions API
- Accessible, semantic landmarks integrated throughout each page
- Independent CSS files, allowing each CSS file to be cached separately
-
- Technologies
-
- Javascript
- Ember.js
- HTML
- CSS
- Handlebars.js
- Qunit
- Testem
- Features
-
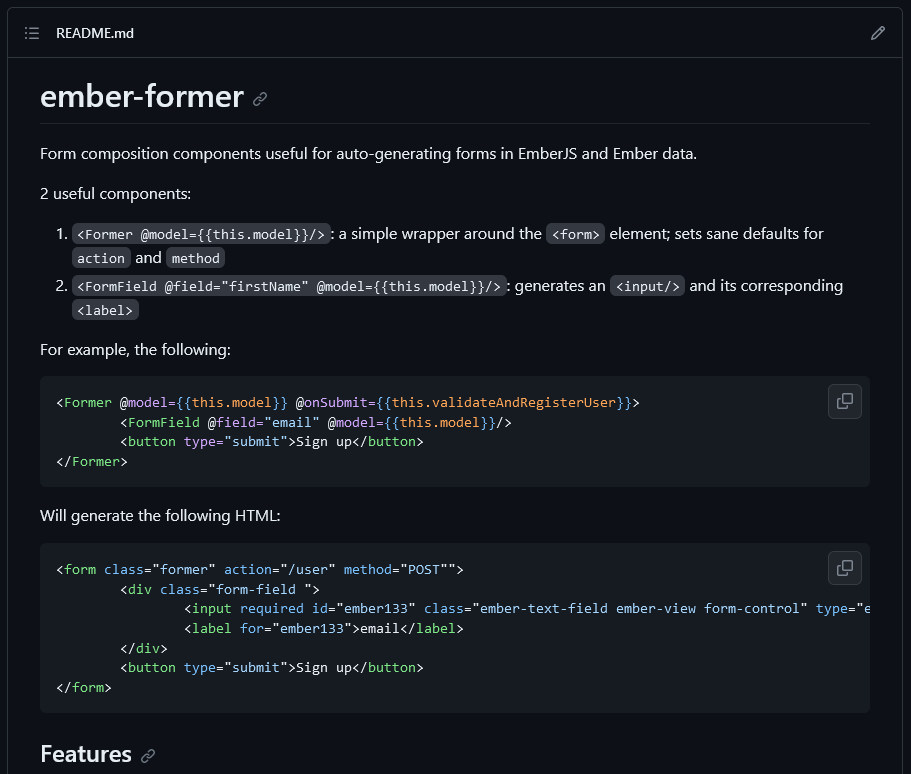
- Dynamic form fields depending on @model values
- Date, range, and colour inputs supported
- Semantic HTML using <fieldset>s and <legend>s
- Test coverage through QUnit and Test'em
-
- Technologies
-
- Javascript
- Ember.jS
- HTML
- CSS
- Handlebars.js
- Qunit
- Testem
- Prember
- Netlify
- Features
-
- Responsive images for various viewport sizes, automatically generated using <picture> element
- Single-Page Application using EmberJS
- Accessible, semantic landmarks integrated throughout each page
- Independent CSS files, allowing each CSS file to be cached separately