Sean Goresht
Senior Front-End Developer

Experience
Work History
Engagements
-
Selected speaker for web accessibility conference. Speaking to 1,000+ attendees on modern accessibility best practices for building enterprise javascript applications.
-
Podcast host for web development podcast with over 3,500 active monthly listeners, dedicated to helping web developers learn the "soft skills of software"
-
Selected coach and peer mentor for the Calgary YYC Hacks hackathon
Education
Projects
-
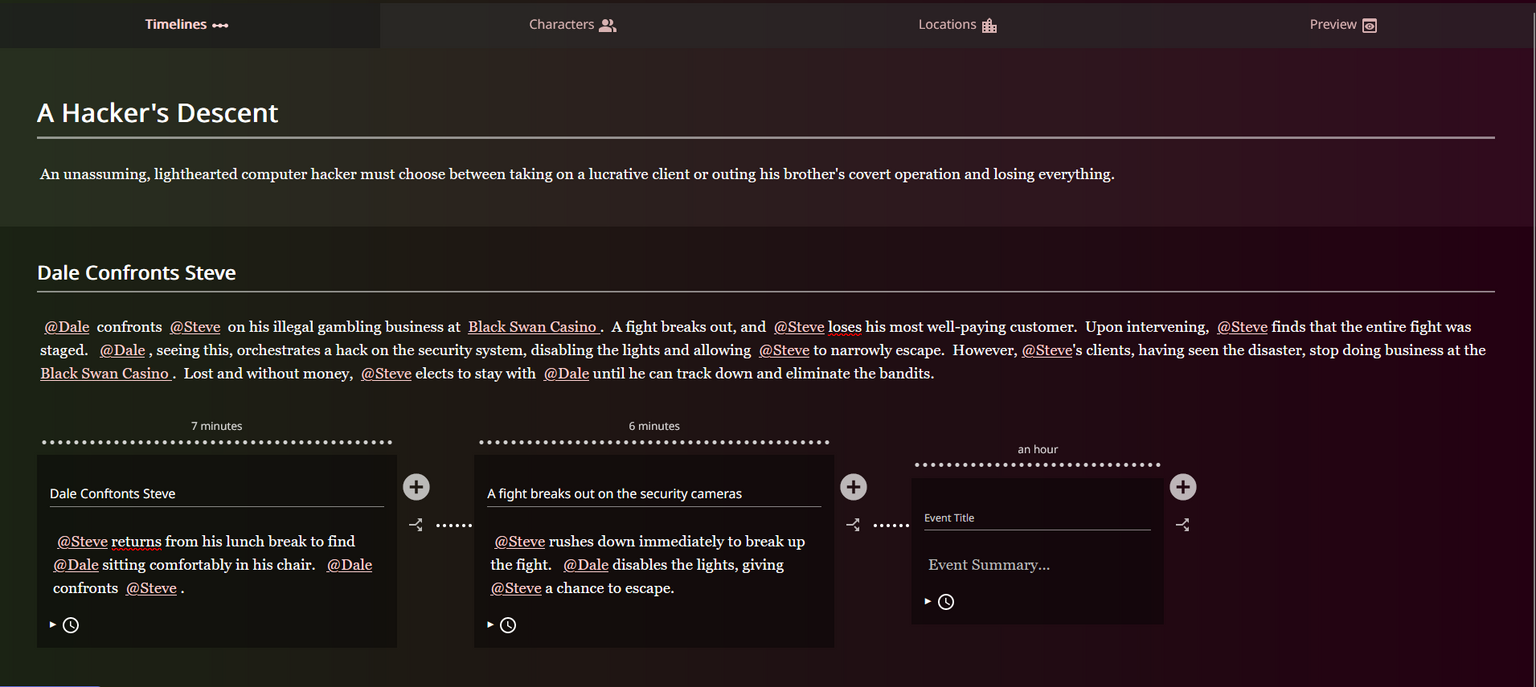
Live editing tool for story planning and mind mapping. Drag n' drop editor to sequence complex timelines infinitely.

-
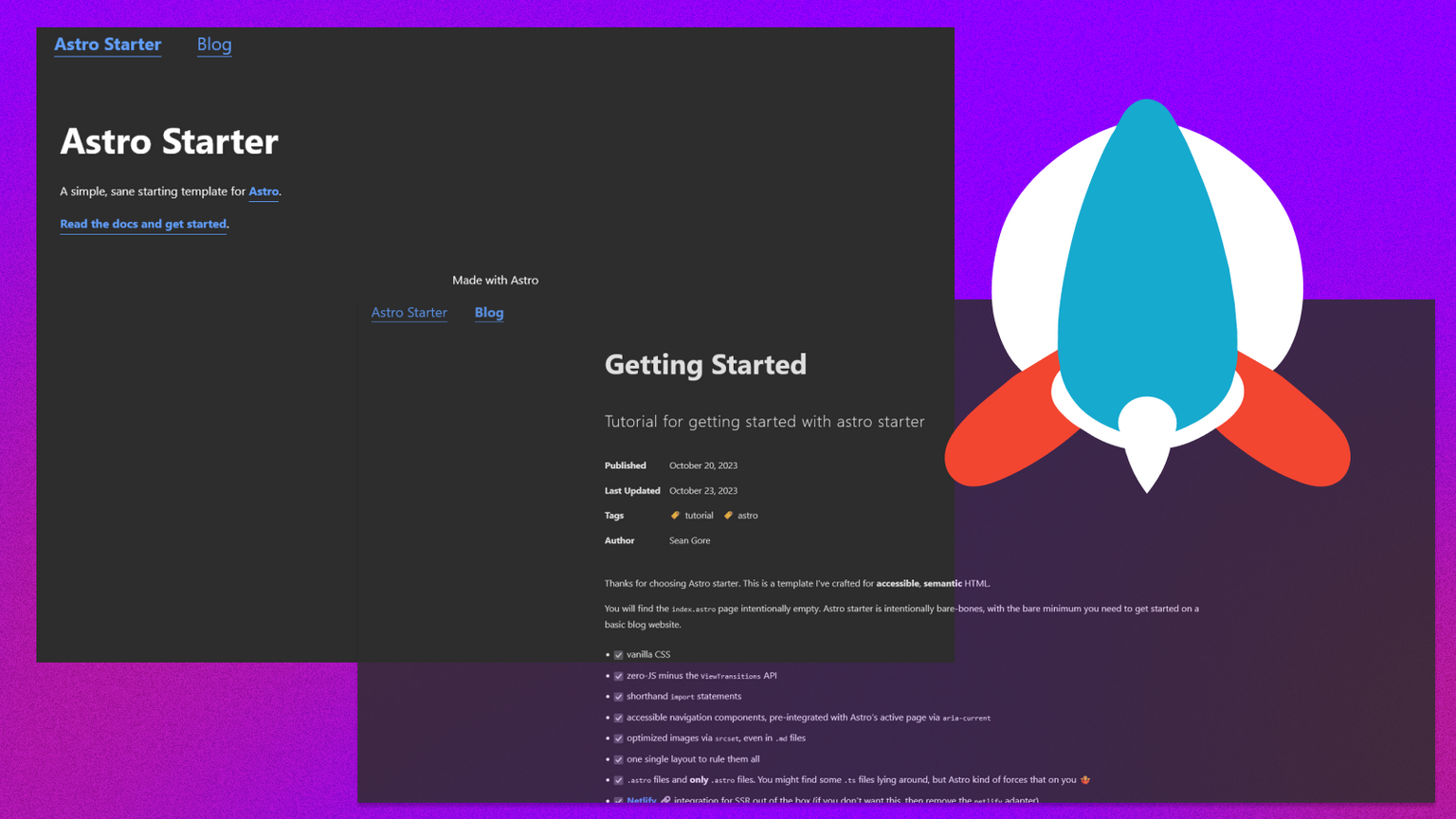
Astro batteries-included template, built for accessibility and simplicity

-
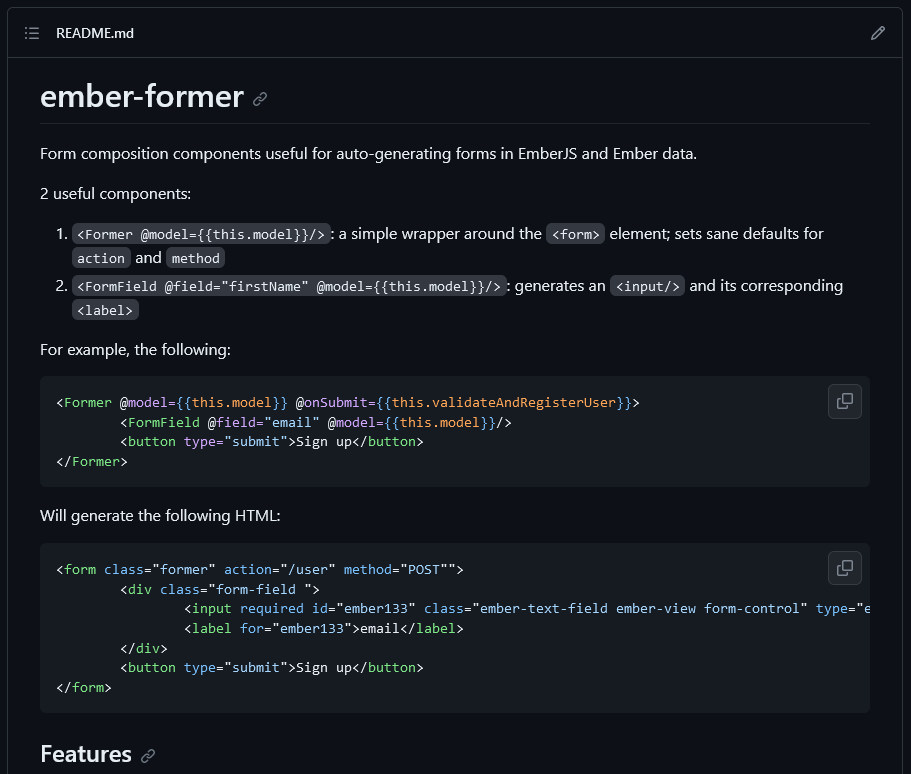
Ember Former
Form generation tool for EmberJS that allows dynamically building forms via inferring form fields from Ember Data.

-
This website
Statically-rendered EmberJS website which builds out content via prember and deploys automatically to Netlify